10+ d3 sankey chart
A Sankey chart consists of two entities to generate the graph. The last entry in our list of websites where you can create a Sankey chart comes from Google Charts.

This Is A Concept Map From Http Www Findtheconversation Com Concept Map Done Using D3 I Was Thinking It Might B Voronoi Diagram Bubble Chart Sankey Diagram
Most basic Sankey diagram in d3js.

. Sankey chart with fixed node height. Value options inside Sankey chart. We get the sankey generator from d3-sankey initialize a new generator.
This code comes almost directly from this block by Malcolm MacleanHave a look. Sankey charts have the ability to set custom colors for nodes and links. How to make D3js-based sankey diagrams in Plotlyjs.
Sankey diagrams show the magnitude of flows between processes using the width of the lines. Over 9 examples of Sankey Diagrams including changing color size log axes and more in JavaScript. A Sankey diagram or chart named after Captain Matthew Sankey is a flow diagram that shows nodes linked by flows the quantity of each flow being represented as its width.
Creating a Sankey Graph with D3js 31 May 2018 A Sankey graph is a powerful data visualization that show how elements flow from one state to another in both state and. This is a demonstration of User Flow chart with dropouts using D3 sankey in Angular 10. Im currently working on a Sankey plot using NetworkD3 library in R.
Both nodes and links can be given custom color palettes using their colors options. Using d3js to create a very basic sankey diagram. Its called MysteriousSankey because I dont know what our dataset represents.
I have to plot a Sankey with fixed height irrespective of the population. My nodes are colour coordinated based on their name. Value format d3format unit.
Preparing data The minimum attributes that are required to create a node are node unique id name. Takes a width a height and a data prop. This post describes how to build a very basic Sankey diagram with d3js.
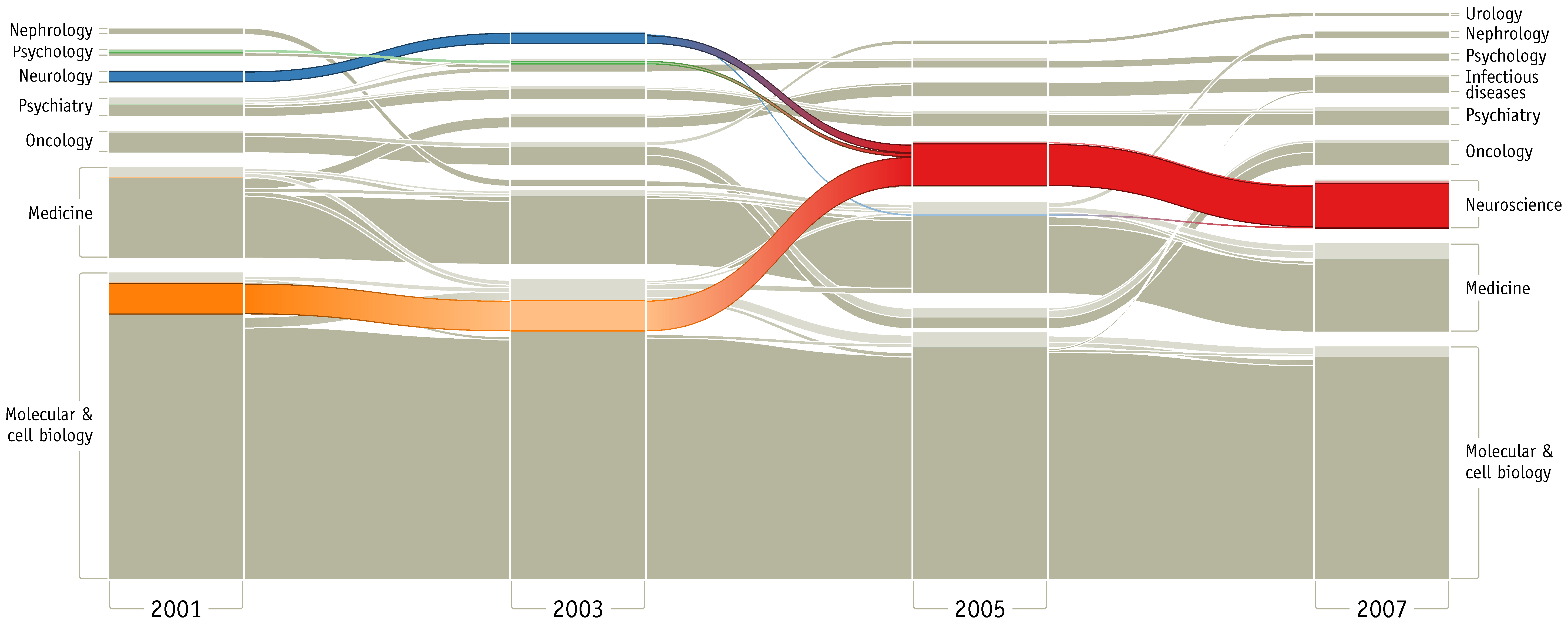
You can see many other. Set links background color dynamically according to link source. Ive been working on a D3 sankey chart that shows the movement of volume between nodes over 2 time periods.
It provides an example of and code for a simple.

Alluvial Diagram Wikiwand

D3 Bring Data To Life With Svg Canvas And Html Bar Chart Chart With Upwards Trend Tada Systems Thinking Top 10 Baby Names Data Visualization

Circular Area Chart Data Visualization Design Dashboard Design Sketch Website

Iea Sankey Diagram Demo I 2022
Visualizing Flow Data In Stata Statalist

How Not To Get A Job In 80 Days Oc Sankey Diagram Data Visualization Sankey Diagram Information Visualization

Gojs Diagrams For Javascript And Html By Northwoods Software Sankey Diagram Data Visualization Data Vizualisation

Sankey Diagrams On Behance Sankey Diagram Diagram Data Visualization

Chapter 45 Introduction To Interactive Graphs In R Edav Fall 2021 Tues Thurs Community Contributions

Pin On Charts

D3 Bring Data To Life With Svg Canvas And Html Bar Chart Chart With Upwards Trend Tada Data Vizualisation Data Visualization Gantt Chart

What Is Sankey Diagram In Data Visualization Sankey Diagram Data Visualization Data Visualization Examples

Sankey Diagram Sankey Diagram Diagram Data Visualization

Pin On Visualizations

Pin On Visualization Topics

Hacking A Chord Diagram To Visualize A Flow Information Visualization Diagram Data Vizualisation

D3 Sankey Diagram With View Options